Sentry Maven Skin 6.6.01
-
Home
- Getting Started
Navigation Links
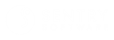
The header navigation bar displays your logo, external links, and social media icons.

Logo and Banner
<bannerLeft>
Display your logo on the left side of the navigation bar:
<bannerLeft>
<src>images/logo.png</src>
<href>https://example.com</href>
<alt>My Organization</alt>
</bannerLeft>
Logo requirements:
- Height: 40-80px (resized to 40px)
- Format: PNG with transparent background
- Colors: Light (for contrast with dark bar)
Text alternative (if no logo):
<bannerLeft>
<name>My Organization</name>
<href>https://example.com</href>
</bannerLeft>
<bannerRight>
Same options as <bannerLeft>, displayed on the right side.
External Links
<links>
Add links in the top navigation bar:
<body>
<links>
<item name="GitHub" href="${project.scm.url}"/>
<item name="Maven Docs" href="https://maven.apache.org"/>
</links>
</body>
Social Media
<social>
Add social media icons to the header:
<custom>
<social>
<twitter>YourHandle</twitter>
<facebook>YourPage</facebook>
<linkedin>company/YourCompany</linkedin>
</social>
</custom>
Supported networks:
| Network | Configuration |
|---|---|
<twitter>YourHandle</twitter> |
|
<facebook>YourPage</facebook> |
|
<linkedin>in/YourProfile</linkedin> or <linkedin>company/YourCompany</linkedin> |
Custom social links (for other networks):
<social>
<custom>
<icon>fa-brands fa-slack</icon>
<title>Join us on Slack</title>
<href>https://slack.example.com</href>
</custom>
</social>
Footer Links
<additionalLinks>
Add links in the page footer (for legal documents, policies, etc.):
<custom>
<additionalLinks>
<link>
<name>Terms of Service</name>
<href>https://example.com/terms</href>
</link>
<link>
<name>Privacy Policy</name>
<href>https://example.com/privacy</href>
<target>_blank</target>
</link>
</additionalLinks>
</custom>
Next Steps
- Navigation Menu[1] - Configure sidebar navigation
- Writing a Page[2] - Start writing content
- Configuration Reference[3] - All site.xml options
Search Results for {{siteSearch | truncate:'50'}}
{{resultArray.length}}
Searching...
No results.