Sentry Maven Skin 6.6.01
-
Home
- Getting Started
Styling (Colors and Fonts)
Customize the look and feel of your documentation with built-in themes or custom CSS variables.
Built-in Themes
The easiest way to change colors is to use a built-in theme. In src/site/site.xml:
<custom>
<bodyClass>sentry-purple</bodyClass>
</custom>
| Theme | Preview |
|---|---|
| Default (blue) |
 |
sentry-green |
 |
sentry-orange |
 |
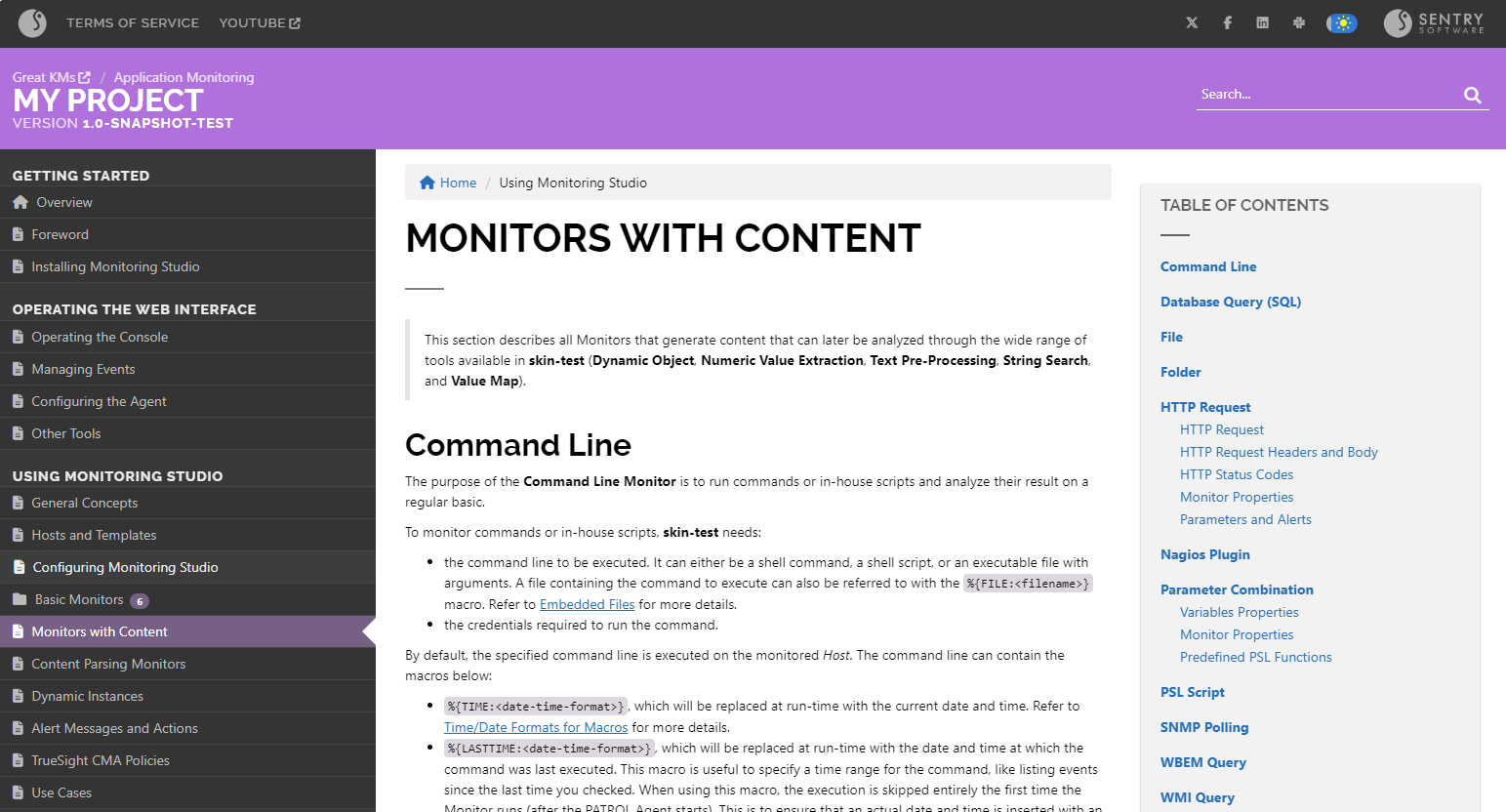
sentry-purple |
 |
Custom Colors
Create src/site/resources/css/site.css to override CSS variables:
body {
--banner-bgcolor: #266fd0;
--banner-fgcolor: white;
--link-color: #d50c37;
}
Color Variables
| Variable | Description |
|---|---|
--banner-bgcolor |
Header background color |
--banner-fgcolor |
Header text color |
--main-bgcolor |
Page background (usually white) |
--main-fgcolor |
Page text color (usually black) |
--alternate-bgcolor |
Accent background color |
--alternate-fgcolor |
Accent text color |
--link-color |
Link color |
Default Values
body {
--banner-bgcolor: #3399ff;
--banner-fgcolor: #fff;
--main-bgcolor: #fff;
--main-fgcolor: #000;
--alternate-bgcolor: #c0defd;
--alternate-fgcolor: #013e7a;
--link-color: #266eb7;
--success-bg: #d6e9c6;
--success-fg: #32661c;
--info-bg: #bce8f1;
--info-fg: #0e5172;
--warning-bg: #faebcc;
--warning-fg: #7f6c08;
--danger-bg: #ebccd1;
--danger-fg: #680c0c;
}
Dark Mode Colors
Customize colors for dark mode with the body.dark selector:
body {
--link-color: #d50c37;
}
body.dark {
--link-color: #ff6989;
}
Default dark mode values:
body.dark {
--main-bgcolor: #343434;
--main-fgcolor: #fff;
--link-color: #81cbf7;
--success-bg: #32661c;
--success-fg: #d6e9c6;
--info-bg: #0e5172;
--info-fg: #bce8f1;
--warning-bg: #7f6c08;
--warning-fg: #faebcc;
--danger-bg: #680c0c;
--danger-fg: #ebccd1;
}
Custom Fonts
Override font families on the :root element:
:root {
--title-font: "Gill Sans", sans-serif;
--heading-font: system-ui;
--content-font: Georgia, serif;
--content-font-size: 16px;
}
Font Variables
| Variable | Description | Default |
|---|---|---|
--title-font |
Project title in banner | RobotoSlab |
--heading-font |
Section headings | RobotoSlab |
--content-font |
Body text | Roboto |
--content-font-size |
Base font size | 15px |
All Font Properties
:root {
--content-font: "Roboto", sans-serif;
--content-font-size: 15px;
--title-font: "RobotoSlab", sans-serif;
--heading-font: "RobotoSlab", sans-serif;
--top-font: var(--heading-font);
--top-font-size: small;
--top-font-weight: normal;
--top-font-style: normal;
--left-title-font: var(--title-font);
--left-title-font-size: var(--content-font-size);
--left-title-font-weight: var(--main-title-font-weight);
--left-title-font-style: var(--main-title-font-style);
--left-font: var(--content-font);
--left-font-size: var(--content-font-size);
--left-font-weight: normal;
--left-font-style: normal;
--banner-font: var(--title-font);
--banner-font-size: xx-large;
--banner-font-weight: bold;
--banner-font-style: normal;
--main-title-font: var(--title-font);
--main-title-font-size: 40px;
--main-title-font-weight: bold;
--main-title-font-style: normal;
--h2-font-size: xx-large;
--h2-font-weight: bold;
--h2-font-style: normal;
--h3-font-size: x-large;
--h3-font-weight: normal;
--h3-font-style: normal;
--h4-font-size: large;
--h4-font-weight: normal;
--h4-font-style: italic;
/* Bottom same as top */
--bottom-font: var(--top-font);
--bottom-font-size: var(--top-font-size);
--bottom-font-weight: var(--top-font-weight);
--bottom-font-style: var(--top-font-style);
}
Next Steps
- Navigation Links[1] - Configure header and logo
- Navigation Menu[2] - Set up sidebar navigation
- Writing a Page[3] - Start writing documentation
Search Results for {{siteSearch | truncate:'50'}}
{{resultArray.length}}
Searching...
No results.